Markdown 笔记
Markdown 笔记
标题
- 使用
#标记标题,最高六级 - 使用HTML标签
<h1>~<h6>标记 - 使用
---和===标记一二级标题
示例:
1 | # Title 1 |
段落
- 段落之间使用空行分隔
- 段落内换行使用
<br>或者<br />标签 - 段落内换行使用两个以上空格加回车,不需要空行
示例:
1 | 第一段:lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. <br /> |
效果:
第一段:lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. <br />
lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
第二段:lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
字体
- 使用
*或者_包裹文本表示斜体 - 使用
**或者__包裹文本表示粗体 - 使用
***或者___包裹文本表示粗斜体 - 使用
~~包裹文本表示删除线 - 使用
<u>包裹文本表示下划线 - 使用
<font color="red">包裹文本表示颜色
示例:
1 | *斜体* |
效果:
斜体
斜体
粗体
粗体
粗斜体
粗斜体删除线<u>下划线 </u><font color="red">红色 </font>
分割线
- 使用
---或者***或者___表示分割线 - 使用
<hr />表示分割线 - 使用
<hr color="red" />表示分割线颜色 - 使用
<hr size="10" />表示分割线高度 - 使用
<hr width="50%" />表示分割线宽度 - 使用
<hr align="left" />表示分割线左对齐 - 使用
<hr align="center" />表示分割线居中 - 使用
<hr align="right" />表示分割线右对齐 - 使用
<hr noshade />表示分割线无阴影 - 使用
<hr noresize />表示分割线不可改变大小
超链接
- 使用
[链接文字](链接地址)表示超链接 - 使用
[链接文字][链接地址的注释]和[链接地址的注释]: 链接地址表示超链接 - 使用
<a href="链接地址">链接文字</a>表示超链接 - 使用
<a href="链接地址" title="链接标题">链接文字</a>表示超链接,可以定义更多样式
示例:
1 | [百度](https://www.baidu.com) |
图片
- 使用图片地址表示图片
- 使用Base64编码表示图片
通过地址插入图片
markdown代码格式:
1 |  |
1 | ![替代文字][地址的注释] |
HTML 代码格式:
1 | <img src="地址" alt="替代文字" title="图片标题" /> |
使用Base64编码插入图片
将图片转换为Base64编码,然后使用markdown代码格式插入图片
代码:
1 |  |
效果:
由于通常图片的Base64编码的字符较多,推荐使用标签,将图片一起放置在文章末尾
而且文本中的Base64编码如果意外修改,会导致图片无法显示
使用这种方式如果图片过大,在Typora中无法显示,但在VSCode预览中可以显示。
列表
- 使用
*或者+或者-表示无序列表 - 使用
1.等序号表示有序列表
示例:
1 | * 无序列表1 |
效果:
- 无序列表1
- 无序列表2
- 无序列表1
- 无序列表2
- 无序列表1
- 无序列表2
- 有序列表1
- 有序列表2
引用
- 使用
>表示引用 - 使用
>>表示引用嵌套 - 使用
<blockquote>标签表示引用 - 使用
<blockquote cite="引用地址">标签表示引用,可以定义更多样式
表格
表头
使用 | 分隔每个单元格
使用 --- 分隔表头和表内容
对齐
| 左对齐 | 居中对齐 | 右对齐 | |
|---|---|---|---|
| 代码 | :— | :—: | —: |
| 效果 | Item 1 | Item 2 | Item 3 |
内容
使用 | 分隔每个单元格
1 | | | 左对齐 | 居中对齐 | 右对齐 | |
脚注
脚注是对文本的补充说明。
Markdown 脚注的格式如下:
1 | [^要注明的文本] |
以下实例演示了脚注的用法:
1 | 文本 [^脚注]。 |
演示效果如下:
文本 ^脚注标签。
HTML 支持
支持的 HTML 元素
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。
目前支持的 HTML 元素有:<kbd> <b> <i> <em> <sup> <sub> <br> 等 ,如:
1 | 使用 <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 重启电脑 |
使用 <kbd>Ctrl </kbd>+<kbd>Alt </kbd>+<kbd>Del </kbd> 重启电脑
公式
使用 $ 包裹行内公式
使用 $$ 包裹公式, 独占一行
如: $k=0$
$$
k=0
$$
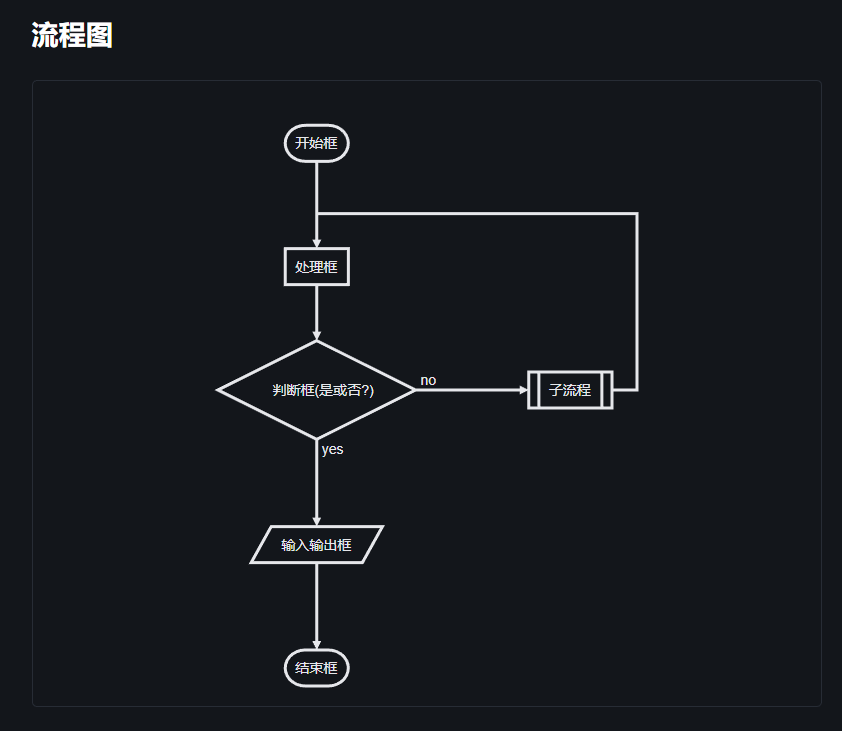
流程图
1 | st=>start: 开始框 |